
§17. モーションぼかし
「モーションぼかし」は、画像中のオブジェクトを動いているように見せる効果を与えます。少し「風」フィルターに似たところがあるフィルターです。
ここでは モーションぼかし をテキストに使用してみます。Gruts.comの Glowing text with a little motion blur を参照しています。
ここでは モーションぼかし をテキストに使用してみます。Gruts.comの Glowing text with a little motion blur を参照しています。
目次のページに戻る
 


|
|

|
Step 1 モーションぼかしの適用元となるイメージを作成します。
背景色=黒 2/ 描画色を白に設定した後、テキストツールを選択し、モーションぼかし効果を適用するテキストを入力します。 作例の設定: フォント=Polyanna(グレイグラフィックスからダウンロードできます。フリー) 3/ 移動ツールを選択し、入力した文字を上の方に移動させます。 4/ 再び、テキストツールを選択し、入力したテキスト上をクリックします。 ツールボックスでテキストツールが選択された状態になり、プロパティで「テキストからパスを生成」をクリックします。 5/ テキストのパスが生成できたら、このテキストレイヤーを削除します。 |
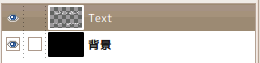
 Step2-2 作成されたテキストのパス
 Step2-6 テキスト統合後
 Step2-6 テキスト統合後のレイヤー構造
|
Step 2 生成したパスのアウトラインを描画します。
・ 入力したテキストのパスのサムネイル(名前の上ではない)をダブルクリックします(左図-上)。 3/ 描画色は白で、パスの境界線を描画します。 ・ ツールボックスでパスツールが選択された状態になっていますので、プロパティ ボックスで「パスの境界線を描画」をクリックします。 ・ ダイアログが開くので、線幅を3pxに設定し、ストロークボタンをクリックします。 4/ もう一つ別のテキストを入力します。設定は任意です。 5/ 入力したテキストをイメージウィンドウの下の方に移動させます。 6/ 二つの文字レイヤー(作例では、サイト名のレイヤーとURLのレイヤー)を統合し、レイヤー名を変更します。 上層にあるテキストレイヤーを右クリック>下のレイヤーと統合する レイヤー名=Text |
 Step3-2 ぼかされた範囲を含むテキストの選択範囲
 Step3-6 選択範囲をペイント
|
Step 3 光芒を作成します。
ぼかし半径=3 2/ Textレイヤーで、ぼかした範囲を含めてテキストの選択範囲を作成します(左図-上)。 ファジー選択ツールを選択。[Shift]キーを押しながら、文字の白い部分をクリックし文字全体を選択します。 3/ 選択部分に輝きを与えます。まず、選択範囲を拡大します。 選択>選択範囲を拡大 設定: 拡大量=3 4/ 新規レイヤーを背景:透明で作成します。このレイヤーで輝き用の色を適用します。 レイヤー名=Glow 5/ 描画色を変更します。モーションぼかし を適用するので、濃い目の色の方が良いでしょう。 作例では、描画色=f27e00(HTML表記)を使用しています。 6/ 塗りつぶし(バケツ)ツールを選択し、設定した描画色で塗り潰します。 7/ 選択範囲を解除します。ショートカット[Ctrl]+[A]。 |
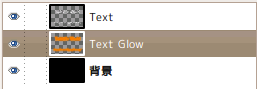
 Step4-3で統合する前のレイヤー構造
 Step4-5(モーションぼかし適用後)
|
Step 4
ぼかしの種類=拡大 拡大側にぼかす=チェックを外す 長さ=150 |

|
Step 5 仕上げ。
・ 輝きに使用した色を、イメージウィンドウ中にドラッグドロップします。透明部分以外が塗り潰されます。 3/ もう少しモーションの線をハッキリさせたいので Text Glow コピー#1レイヤーの透明度を50に下げます。完成。 |